I bet you’ve heard about the awesome Atlassian Hackathons (“ShipIt days”), which regularly influence the product roadmaps. These hackathons last roughly 28 hours, and end with presentations to the entire company – voting and plastic trophies included. That’s all great if your team consists of 20 or more developers. But what if you’re only, say, 4 developers, and only have limited time?
Hackathon
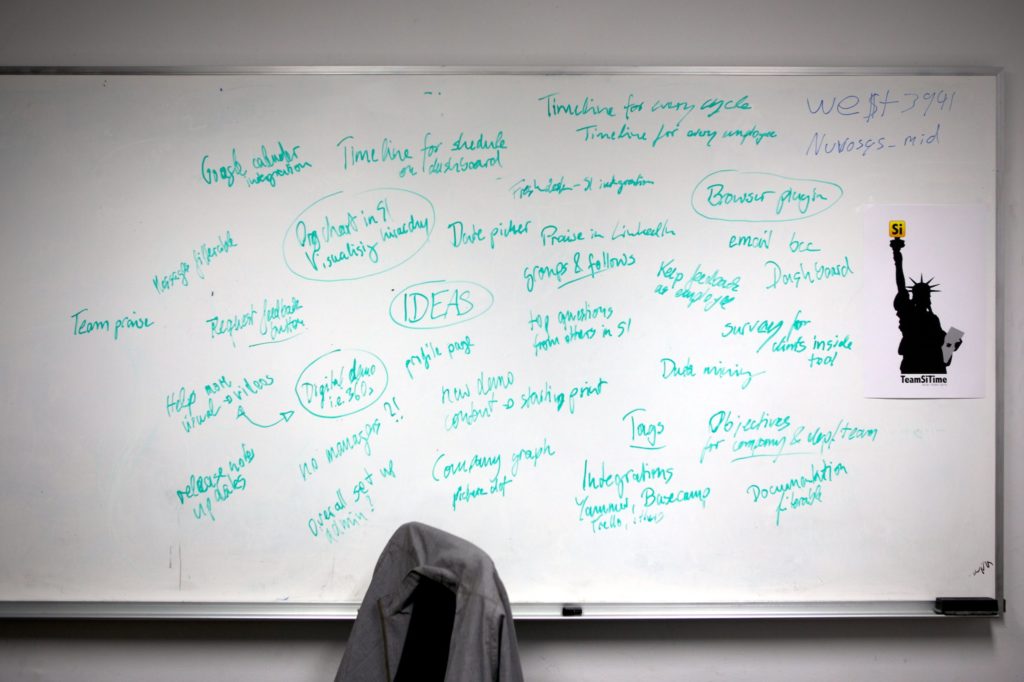
We took a shot at it anyway, and conducted a mini Hackathon with a twist! At our recent all-hands meeting in New York, we hired a room in a co-working space and sent 4 developers and 4 non-developers. We kicked off with a brown-bag lunch at which ideas were discussed:

Afterwards, the team split into 4 pairs, one developer and one non-developer each, and worked on one prototype for 5 hours. The developer coded away while the non-developer considered how to “sell” the idea to the rest of the team, while taking the customer perspective all the time. Five hours later, the presentations were a huge success, we managed to build four really lovable features in minimal time.

Key learnings
We believe the following factors helped tremendously:
- Everyone sat around one large table, so everyone was able to help each other out. It was a friendly competition, but we also wanted great results for everyone, so asking for help when stuck was encouraged, no team lost too much time this way.
- Pairing technical and nontechnical people was awesome for team building, and helped non-techies understand technical concerns better. More importantly, it also helped the pair focus on shipping, and not straying too far for love of technology.
- Pairing also took the burden of presenting off the developer, saving plenty of time which was used for polishing the prototype.
Admittedly, a hackathon this short didn’t leave enough time for technical experimentation, so a “proper” full-day hackathon is still high on our roadmap. But in summary, the extreme time pressure worked surprisingly well, and also left enough time to head out to Halloween parties in the evening 🙂
Prototypes built
Browser extension: Allows you to see your tasks from within Chrome, and allows you to post messages or take notes without having to access the SI website

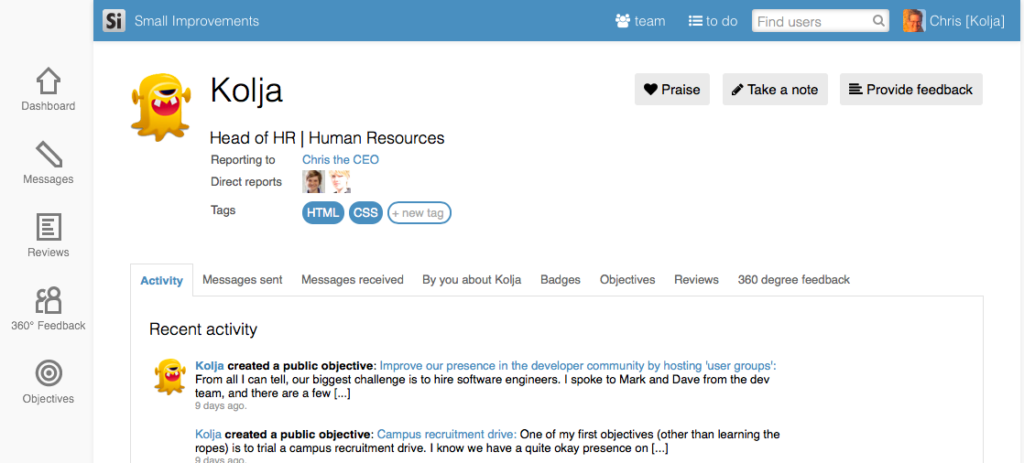
User skills tagging: While writing a review or visiting a user’s profile, tag them for their skills, creating a nice skills database over time

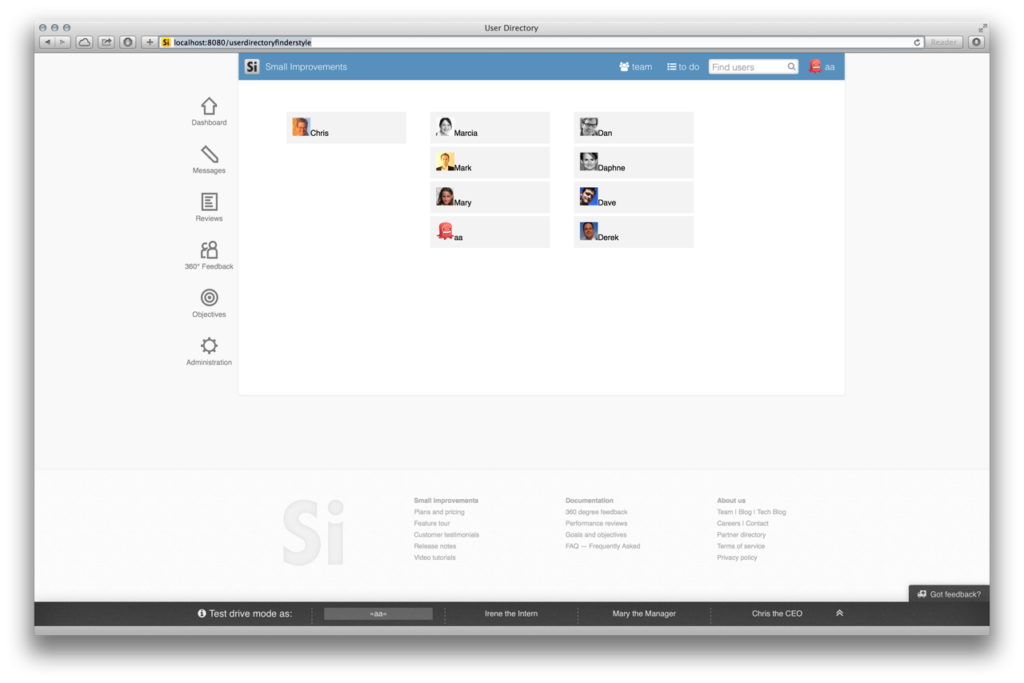
Employee OrgChart: In addition to our “flat” user directory, we wanted an org chart that does actually work

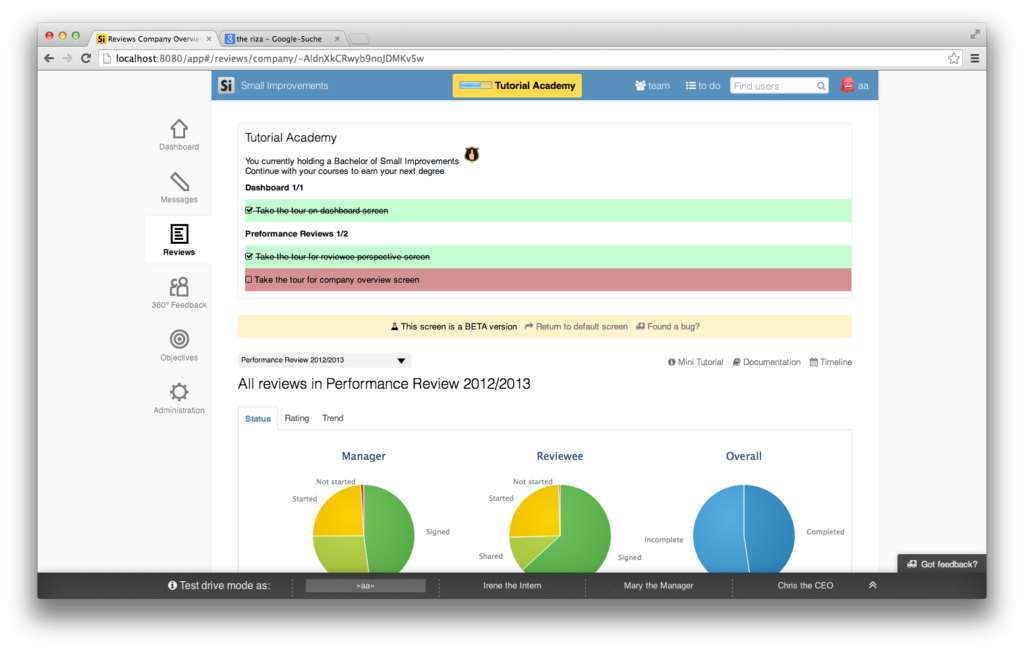
Tutorial Academy: Implement “to do” items that guide you through Small Improvements

None of the prototypes are ready for deployment, but personally, I’d love to see all of these in the product really soon!