First of all ng-europe 2014 was a really great conference. Many high level talks, the core AngularJS team really accessible and awesome attendants. Many thanks to the organising team who made this event happen. We were proud to be among the sponsors!
There was so much to learn and to take home from this event, but these are our top learnings. We hope this post gives you a good entry point to catch up with some of the missed learnings.
General impression
The AngularJS team is heading for big and enthusiastic goals! Angular continues to be on the top of SPA frameworks
Angular JS 1.3? Update…? Yes, now, NOW! 🙂
“We’ve just shipped AngularJS 1.3 — the best Angular yet.” ~ Jeff Cross and Brian Ford
AngularJS 1.3 introduces many features and improvements concerning performance, forms and ARIA support.
- Huge performance boost!
- One time binding
- Production mode: $compileProvider.debugInfoEnabled(false); Switch off additional classes like ng-scope used for debugging for instance by batarang View docs
- $httpProvider.useApplyAsync(true); This feature will allow you to resolve multiple $http-requests without triggering the $apply() after each request is resolved. Can have a huge performance boost for instance when starting your application View docs
- ngAria – provides support for ARIA (Accessible Rich Internet Applications) View docs
- form validation and ngMessage – directive for conditional showing messages View docs
Details on Angular 2.0 – or – how the AngularJS team killed almost everything
One of the most wanted topics was AngularJS 2.0. There were several talks covering this topic. It is going to be a big change. Igor Minar and Tobias Bosch gave insights into the new major Angular release. Victims of the new Angular:
- $scope – $scope.$apply will be replaced by zones View video
- Controllers – directives will be used to build components
- Angular.module – will use the ES6 module system
- JqLite – Native DOM API will be used
- Directive Definition Object – Also new syntax from AtScript
But they left all the awesome stuff like:
- Dependency Injection (DI)
- Testability
- HTML templating
- Directives
Stay on the safe side for upcoming Angular 2.0
While being a very big change at first glance, Angular 2 keeps many concepts and patterns from its 1.x versions. The Angular team promised to publish details and plans early, so you can stay updated. They also said there will be a migration path guideline, once more information are available. The new router for instance will be backwards compatible, so you can use it in your current project as soon as it is released.
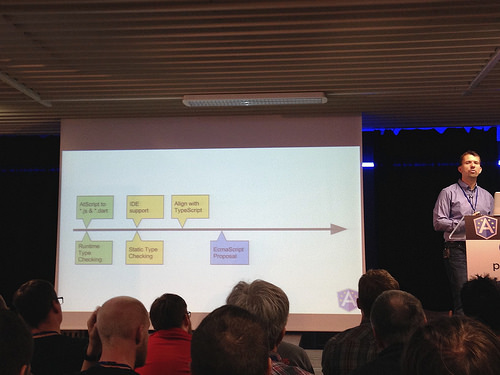
AtScript
Miško Hevery started the second day opening keynote by clarifying:
“We are NOT building a new language”
But the team behind Angular will write the Angular 2.0 core in an extended JavaScript language called AtScript. It is based on ES5 standard, will already use ES6 and enhance JavaScript with:
- Optional Types
- Metadata (Annotations)
- Introspection
The main goal of AtScript is to help larger teams build larger applications. This will include IDE support, like code completion, spell-correction and reference lookups.
Important note: You can still write your Angular 2.0 application using basic ES5 JavaScript or Dart. AtScript will be transformed to JS and Dart.
Writing better AngularJS applications
Jeremy Elbourn was clarifying
There is no “the angular way”
AngularJS apps are “just” software, and so all patterns for building clean and maintainable applications do apply! It is a powerful framework, but there is no just clever code magic behind it. Angular does a great job to push you in the right direction by introducing DI and easy testability.
Useful patterns and best practices
- Injected singletons
- Separation of concerns
- Microservice architecture
- Thick models
- Inheritance
- Read the angular source code (native directives are good start)
- Consult styleguides